BookHub: Library Management System
- Pushkar Nandgaonkar
- May 3, 2024
- 4 min read
Introduction
Welcome to this new blog. In this post, we’re going to discuss a new project requirement which is "BookHub: Library Management System". This project aimed at developing a comprehensive solution for storing and managing book information in a library setting. This blog outlines the project's requirements, including database creation, data validation, and GUI application development, to streamline the process of adding, viewing, editing, and removing books with ease.
We'll walk you through the project requirements, highlighting the tasks at hand. Then, in the solution approach section, we'll delve into what we've accomplished, discussing the techniques applied and the steps taken. At last , In the output section, we'll showcase key screenshots of the results obtained from the project.
Let's get started!
Project Requirement
For this assignment, you are going to pretend that you work for a library and you wish to store information on the titles you have available. In order to do this, you are going to create a database that stores the following information (all fields are required except for retail price):
Book title
Author
ISBN
Number of copies purchased
Number of copies not checked out
Retail price of the book
In addition, you should think about how you are going to uniquely identify each row.
Next, you are going to build a GUI-based application that allows you to:
Show all books
Add a book
Edit a book
Remove a book
When a user adds or edits a book, you must validate the input according to the following rules:
Book Author and must be comprised of letters only
Book Title can literally have anything in it
The ISBN number can only have numbers in it
Number of copies purchased must be an integer
Number of copies not checked out must be an integer
Retail price of the book must be a float value
Throwing a simple dialog box when something is amiss is fine. When a user wishes to remove a book, please have the user confirm the deletion of the book before removing it. All adds, edits, deletes, etc. must be saved back to the database.
The rest of your implementation details are up to your discretion (including font, color, size, positioning, which widgets to use, etc.), applying the things you have learned about Python so far. Please note, however, that you must organize any classes\functions you create into modules and produce documentation (using Pydoc) for your work using the principles discussed earlier in the class.
Be sure to put comments in your code that clearly mark how you are performing your program logic. Please include an export of your database table with your submission. In the submission comments of this assignment, please place the repository URL of your file submission.
Solution Approach
In this project, we aim to develop a library management system that allows users to store and manage information about books. The system consists of three main components: creating the database, implementing functions for data validation, and developing a GUI-based application.
1. Database Creation:
The first step involves creating a SQLite database to store book information. We have a Python script create_database.py that establishes a connection to the database and creates a table named books. The table includes fields such as book title, author, ISBN, number of copies purchased, number of copies not checked out, and retail price.
2. Data Validation Functions:
To ensure data integrity, we implement several functions in functions.py to validate user input according to specified rules. These functions include:
auther_check(inputString): Validates whether the author's name contains only letters.
isbn_check(ini_string1): Validates whether the ISBN contains only numbers.
isfloat(value): Validates whether the input value is a float.
3. GUI Application Development:
We develop a GUI-based application using Tkinter library in main.py. The application provides functionalities to add, view, delete, and edit books. It includes entry fields for users to input book details such as title, ISBN, author, number of copies purchased, number of copies not checked out, and retail price. Users can interact with the application through buttons provided for each operation.
Project Workflow:
Adding a Book: Users input book details in the provided fields. Input validation functions are called to ensure data correctness. If all validations pass, the book is added to the database.
Viewing a Book: Users can select a book from the list to view its details. The application retrieves the selected book's information from the database and displays it in the respective entry fields.
Deleting a Book: Users select a book from the list and click the delete button. A confirmation dialog is displayed before removing the book from the database.
Editing a Book: Users can edit a book's details by selecting it from the list. The entry fields are populated with the selected book's information. Users can modify the details and click the edit button to save changes.
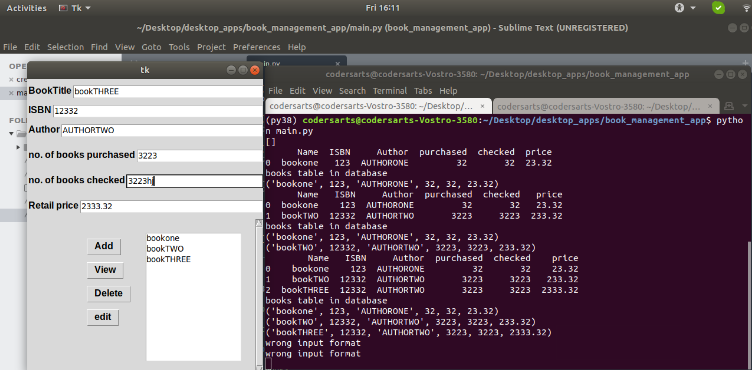
Output
At Codersarts, we pride ourselves on our expertise in developing tailored solutions to meet our clients' needs. With our extensive experience in database management, Python programming, and GUI application development, we were well-equipped to tackle the challenges posed by the "BookHub: Library Management System" project.
Our team meticulously analyzed the project requirements to ensure a comprehensive understanding of the client's objectives. Leveraging our proficiency in SQLite database creation, data validation techniques, and Tkinter GUI development, we crafted a robust solution that not only meets but exceeds client expectations.
If you require any assistance with the project discussed in this blog, or if you find yourself in need of similar support for other projects, please don't hesitate to reach out to us. Our team can be contacted at any time via email at contact@codersarts.com.






Comments