PROBLEM STATEMENT:
The Kitchen Management System (KMS) is application software that eases the everyday management of big kitchens. The key features of this application are very similar to any inventory management system. It holds all types of records of every ingredient present in the kitchen. It is also capable of sorting the kitchen ingredients based on various parameters (queries technically). It also provides features like entering new ingredients and also shows the container places of different ingredients. Basically, this application helps in tracking the kitchen ingredients so that the wastage can be minimized and it also ensures the availability of ingredients.
This software has a broad aspect and can be customized according to different use cases and requirements. However, currently, this problem statement is considered to be the primitive problem statement for this application, and the application developed according to the requirement of this problem statement is considered to be version 1 of KMS. The key requirements of this application are as follow.
Basic functionality:
For the first version, we are going to implement the most basic functionality, which involves:-
Efficiently entering kitchen ingredients into the application.
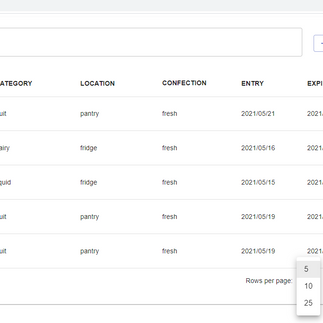
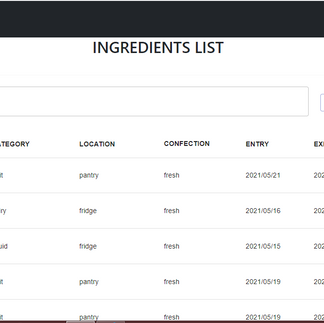
Listing the available ingredients according to various basic parameters (Queries).
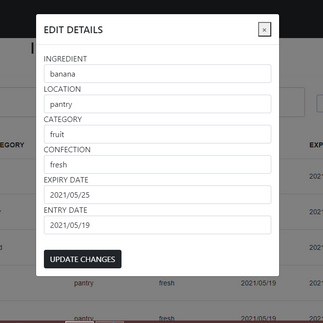
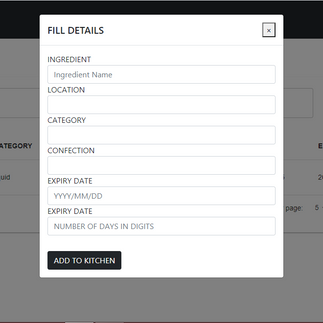
Data entry of kitchen ingredients
The application should provide a feature to enter new ingredients. When entering ingredients, the user must fill in the following data:
The name of the ingredient
Select the category of the ingredient (e.g., fruit, vegetable, dairy, fish, meat, liquid, etc.)
Select the location of the ingredient (e.g., fridge, freezer, pantry, etc.)
Select the confection type (e.g., fresh, canned, frozen, cured)
Enter the expiration date. This should either be the date on the ingredient's packaging (exact date can be entered), or an estimate of it, such as for ingredients that only have a confection date (e.g., some meats), or that have no such data (e.g., some vegetables). For these cases, common estimates can be used (e.g., 1 week from now, 10 days from now, a month from now), and edited.
Querying ingredients:
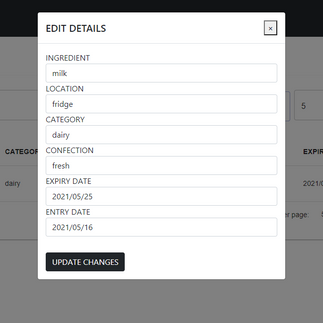
The application provides additional features to query the ingredients in the system. All the list of ingredients also supports textual search. The application also allows the user to edit details of any ingredient in the list
Queries that the app should support are:
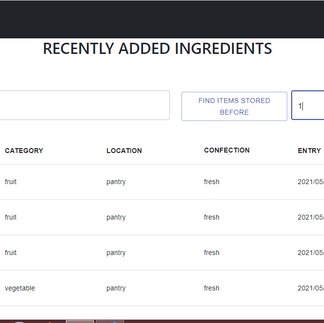
Show a list of all the ingredients that are going to expire soon (with a control saying how soon)
Show a list of ingredients that are missing data (so that this data can be added later)
The most recently added items.
Items that are in the same location (fridge, pantry ...)
Items, not the same food category or confection type
SOLUTION APPROACH:
We decided to use MERN stack to develop this application.
In MERN stack M stands for MongoDB which is our database. E stands for Express.Js which a Node.js framework for building or writing code for server-side-applications in Node.js. R stands for React.js which is a JavaScript library for writing client-side-code or developing UI. The MERN stack is completely supports the JavaScript.
This project is basically divided into two sections for implementation. Those sections are backend and frontend respectively and both the sections communicate to each other with the help of HTTP protocols. The backend is connected to the database on cloud. The backend application or the server-side application is basically responsible for handling all HTTP request and database queries while the frontend application is responsible for all kinds of user interaction and information sharing to user.
This application works of CRUD functionalities. CRUD (CREATE READ UPDATE DELETE) is one of the fundamental implementations on which most of the web applications works. In CRUD implementation for server side application there are different type of routes that are capable of handling specific request from client side. These routes are basically a path way to carry the information from HTTP request to their appropriate place where those information are processed according to the request and the response is send back to the requesting endpoints
So as discussed above there are various routes for handling various types of specific request. This routes are basically developed according to the application requirement. In the current implementation the different routes are like, route to CREATE new document if the request for entering new element is generated, route to UPDATE the existing ingredients details, route to READ multiple ingredients based on various queries
In frontend we have implemented various functionalities to fulfill the application`s requirement. The listing of elements is done via table components and the listing also supports the search and sorting depending upon various parameters
For implementation the feature of adding new ingredient we have used normal form to collect all the details and when submit button is clicked then the data of the form is send to backend that creates a new document in collection for new ingredients.
We have use the useEffect hook from React Hooks API to render the list of elements in the table. The useEffect hook contains the API call code from which we are getting the data with appropriate dependencies So that the user should always sees the Real-Time data in most of the cases.
We also have implemented the famous material UI library for the responsive UI components
Axios is used for all the API calls in this project
However one can get better understanding via going through the code of this project
LIBRARIES AND DEPENDENCIES USED:
FRONTEND:
CRA (CREATE-REACT-APP) is used for creating the template code for the frontend and setting the development environment in React.js. One can visit https://reactjs.org/docs/create-a-new-react-app.html for reference.
AXIOS is used for performing API calls from client-side to server-side. One can visit https://www.npmjs.com/package/axios for reference.
BACKEND:
Mongoose is a MongoDB object modeling tool designed to work in asynchronous environments. It is used for designing database Schema, establish connectivity, and performing queries to the database. One can visit https://www.npmjs.com/package/mongoose for reference
Express.Js is a fast, opinionated, minimalistic framework for Node.js. It is used to write the server-side application in Node.js. One can visit https://www.npmjs.com/package/express for reference.
CORS is a node.js package for providing an EXPRESS middleware that can be used to enable CORS with various options. One can visit https://www.npmjs.com/package/cors for reference.
DOTENV is a zero dependency module that loads environments variables from a .env file into process.env. One can visit https://www.npmjs.com/package/dotenv for reference.
Node-DateTime is an extended date object for JavaScript. It handles offsets by days and hours. Supports built-in formatting functions and time-based value calculations. One can visit https://www.npmjs.com/package/node-datetime for reference.
Time-Stamp is a dependency that helps to get the timestamp of the current instance. One can visit https://www.npmjs.com/package/time-stamp for reference.
If you are looking for MERN Stack Project Help or Homework Help? Codersarts MERN Stack expert will provide the best quality plagiarism-free solution at an affordable price. We are available 24 * 7 online to assist you. You may chat with us through website chat or email or can fill the contact form.


































Kommentare